

- Iis express visual studio 2017 community mac how to#
- Iis express visual studio 2017 community mac for mac#
- Iis express visual studio 2017 community mac .exe#
- Iis express visual studio 2017 community mac install#
- Iis express visual studio 2017 community mac update#
Keep visiting this blog and share this in your network. If you really want to master Angular 7, ng-book is the single-best resource out there.

Now build and run the app to see the app in action. You can verify the angular version via the package.json file.

The Angular 7 application will be ready after sometime. Once you hit this command, Angular CLI prompts to add routing or style sheet format. Once the folder is deleted, open the Command prompt and navigate to the project folder and run the following command. To create Angular 7 app, first delete the ClientApp folder. You can verify the Angular version via the package.json file. Just run the app to make sure it is running successfully. The Visual Studio will create an ASP.NET Core 2.2 and Angular 6 application. Select ASP.NET Core 2.2 and choose the Angular template. When you click Ok, you will get the following prompt. NET 4.5 wasnt installed (which it was), and gave me a link to download it. I installed Rider and opened my Unity project. Now, open the Visual Studio 2017, hit Ctrl+Shift+N and select the ASP.NET Core Web Application (.NET Core) project type from the templates. I have Visual Studio 20 installed and setup working with Unity, and I am evaluating Rider.
Iis express visual studio 2017 community mac install#
npm install -g it is installed, check the version of Angular CLI. Run the application and right-click on the IIS Express icon in the status-bar notification tray. Step 3: Select ASP.NET and web development from the options and click to install in bottom right corner as shown below.
Iis express visual studio 2017 community mac .exe#
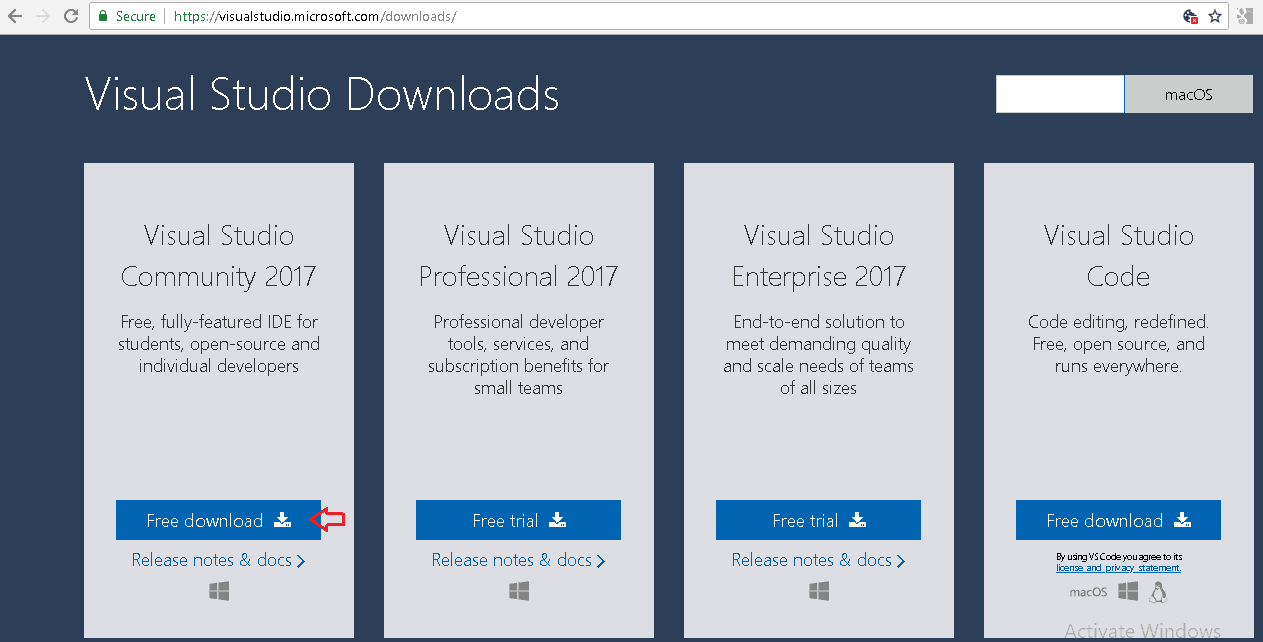
exe file and follow the instructions to install Visual Studio Community Version on the system. Step 1: Download the Visual Studio Community Version 2019.
Iis express visual studio 2017 community mac update#
Run the following command to update Angular CLI. Right-click on your Project properties and go to the Web tab and provide the URL for the required Virtual directory and click on the button Create Virtual directory. Steps for Installing & Setting Up Visual Studio 2019.

Therefore, before we begin, please do the following installation (ignore if already done). You can also use ASP.NET Core 2.1 based Angular template, which creates an Angular 5 app. In this post, we’ll use an ASP.NET Core 2.2 based Angular template project, which out of the box creates an Angular 6 app. If you want to learn all of Angular, I want to personally recommend ng-book as the single-best resource out there.
Iis express visual studio 2017 community mac how to#
How to create an Angular 7 app with Visual Studio 2017 This post talks about how to create an Angular 7 App with Visual Studio 2017. For more information, see Visual Studio Tools for Unity and to get started follow this hands-on lab.
Iis express visual studio 2017 community mac for mac#
But, what if you wish to create Angular 7 app from scratch with VS 2017? At the time of writing this post, default ASP.NET Core SPA templates allow you to create Angular 5/6 based app with Visual Studio without installing any third-party extensions or templates. Visual Studio for Mac Tools for Unity is a free Visual Studio extension that turns Visual Studio for Mac into a powerful tool for developing cross-platform games and apps with the Unity platform. There may be more places that link these two files and I will update as I find more links either by comments or more experience.Last week, I posted a guide on upgrading Angular 6 app to Angular 7. sln must match the name and bindingInformation respectively in the nfig file if you plan on making changes. What is important here is that the two settings in the. The two important settings should look like: Project("" So, if you make a change in the nfig you also have to make sure your changes match here: $(solutionDir)\ProjectName.sln sln file can repopulate the nfig for Visual Studio 2015+. It will be very helpful if you could share your feedback via this short survey that should take less than 2 minutes to. Visual Studio 2019 path can be found at: ( credit: $(solutionDir)\.vs\config\$(ProjectName)\nfigīut the part that might get some people is that the project settings in the. Hello, we are looking to improve your experience on the Visual Studio Blog. Visual Studio 2015/2017 path can be found at: ( credit: $(solutionDir)\.vs\config\nfig %userprofile%\my documents\iisexpress\config\nfig Pre Visual Studio 2015 the paths to nfig were: %userprofile%\documents\iisexpress\config\nfig This happens in Visual Studio 2015, 2017. Clicked through the permissions prompt, but still problem remains. C:Users usernameDocumentsIISExpressconfig. To come full circle and include all versions of Visual Studio, originally stated that Now, I have done what it says, and run Visual Studio as an administrator (I am used to doing this as have a site running subdomains).


 0 kommentar(er)
0 kommentar(er)
